Features
- GatsbyJS compiles the blog into HTML+CSS+JS so hosting the blog costs nothing at providers like Netlify.
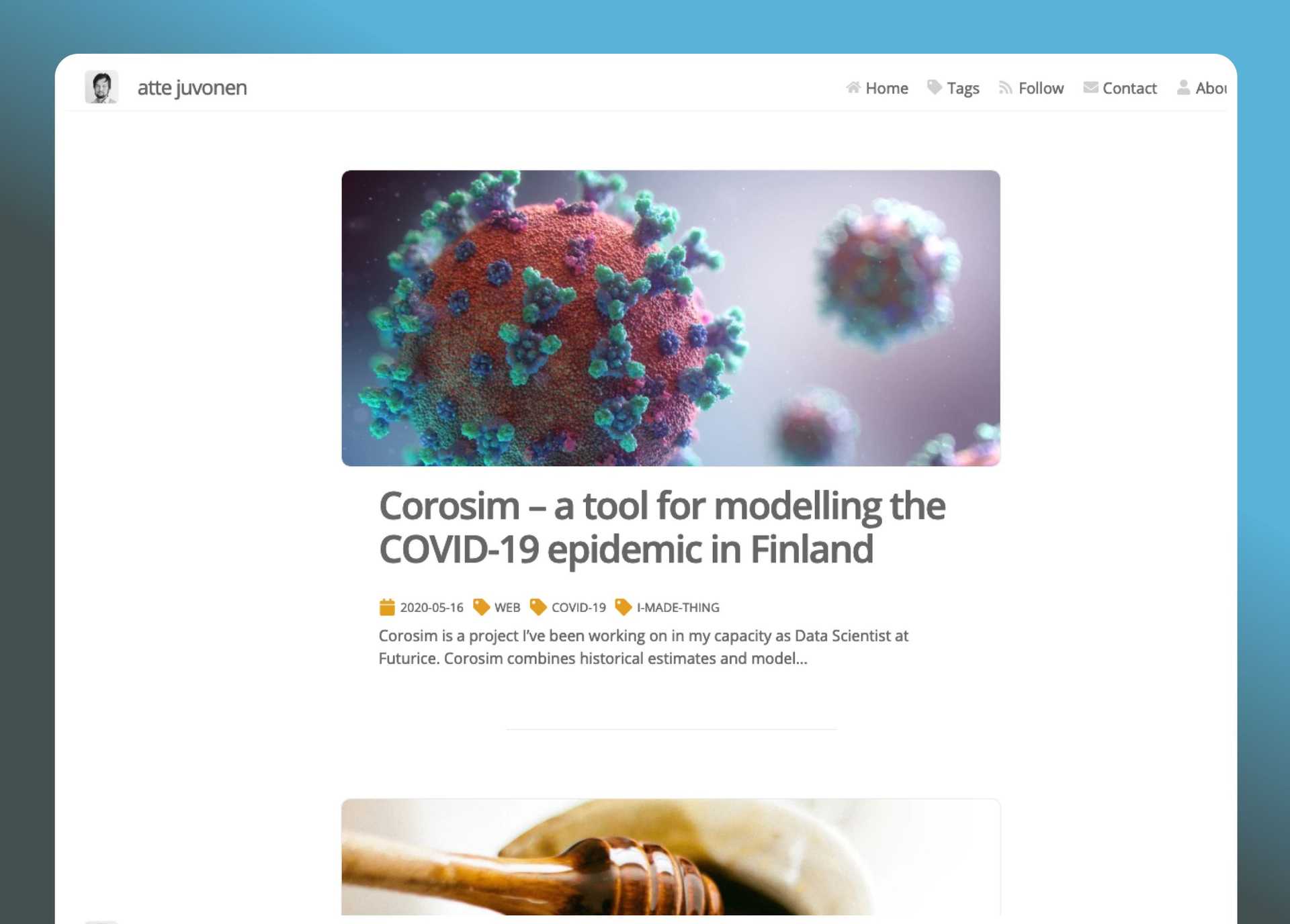
- Autogenerated tracedSVG image placeholders are stylized to create a smooth look and transition as the image loads without the page jumping around.
- Write blog posts into Markdown files (easy to format and content will not be married to any platform).
- Expandable: possible to embed custom React components into Markdown.
- Posts organized by tags.
- Teasers of posts are generated to front page with infinite scroll which gracefully degrades into pagination.
- Allow readers to be notified of updates with RSS feed and email newsletter.
- Contact Form.